Уровень 5. Добавим дизайна
Итак вы теперь знаете:
- как не бояться красного экрана
- что примерно такое React Native и Expo
- как добавить несколько элементов на экран.
Теперь добавим стили для нашего текста и кнопки. В прошлый раз мы использовали три компонента: Button, Text, View.
Выше вы можете кликнуть на каждый из компонентов и перейти к документации по ним. Если у вас еще не очень хорошо с английским, не отчаивайтесь, рекомендую поставить расширение для браузера, которое будет вам переводить слова по клику на них: Lingualeo Language Translator
В документации приведены примеры кода тоже с помощью Expo. Поэтому как и здесь, вы можете пробовать менять код на самой странице с документацией о компоненте и смотреть, что изменится.
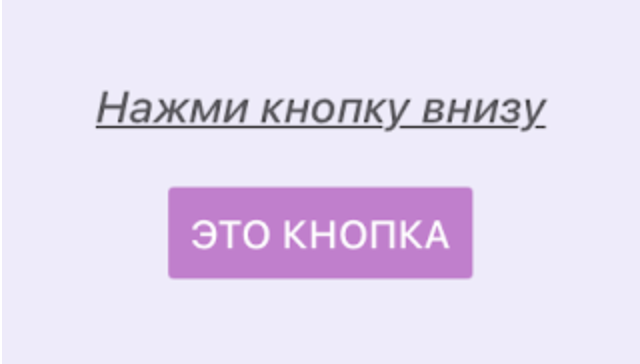
- измени цвета, чтобы получилось вот так:
___________________________________________________________________________________
*Расшифровка кода
У Button всего два свойства отвечают за отображение: title и color.
title - это обычный текст,
color - это либо название простых цветов (как red, yellow, green, blue, black и др), либо строка вида #ff3223 - которая называется hex-код цвета. Про то, что такое hex-код, можно почитать тут, подобрать цвет можно тут.
Отображение Text и View задается стилями. Для Text можно найти доступные свойства для стилей тут, для View вот тут.
Обратите внимание, что для Button и Text цвет задается как color, я для View - backgroundColor
______________________________________________________________________________________________________________




Комментарии
Отправить комментарий